Transforming the Watch Experience: Virtual Watch Try On and Personalized 3D Configurator for Baume & Mercier
Founded in 1830, Baume & Mercier has upheld the excellence of Swiss watchmaking for 190 years, establishing a significant market presence through elaborate designs centered on timelessness and creativity. Building on this heritage, the brand launched Baume as a younger, more sustainable, and more accessible brand. To align with modern digital consumer expectations and enhance the product experience across both brands, Baume & Mercier sought innovative solutions to bridge the gap between their intricate craftsmanship and the online customer journey. We had the opportunity to create a solution to try on the Riviera watch virtually and a product configurator with watch engraving feature for Baume.
Categories
Luxury
VTO Watch
3D High End
Enhanced product experience through Baume & Mercier’s 3D configurator for better key business impacts
What do we do for Baume & Mercier?
We partnered with Baume & Mercier to develop cutting-edge digital tools aimed at enhancing customer engagement, personalization, and online sales across their brands, specifically focusing on a 3D watch configurator for Baume and a virtual try-on experience for the iconic Riviera collection.
We also had the opportunity to create a hyper-realistic rendering system for the same brand's watch straps.
Objectives
- Provide customers with a digital tool enabling them to navigate over 2,000 possible combinations and create their dream watch in 3D.
- For the renewal of the iconic Baume & Mercier Riviera collection: offer online customers a realistic, fluid, and easily accessible way to try on watch virtually in real-time, directly through their web browser without requiring a separate app
2%
of users who used VTO added the product to their cart, compared to 0.94% of users who did not use VTO.
What features have been provided for the Baume & Mercier projects?
Highly realistic 3D rendering

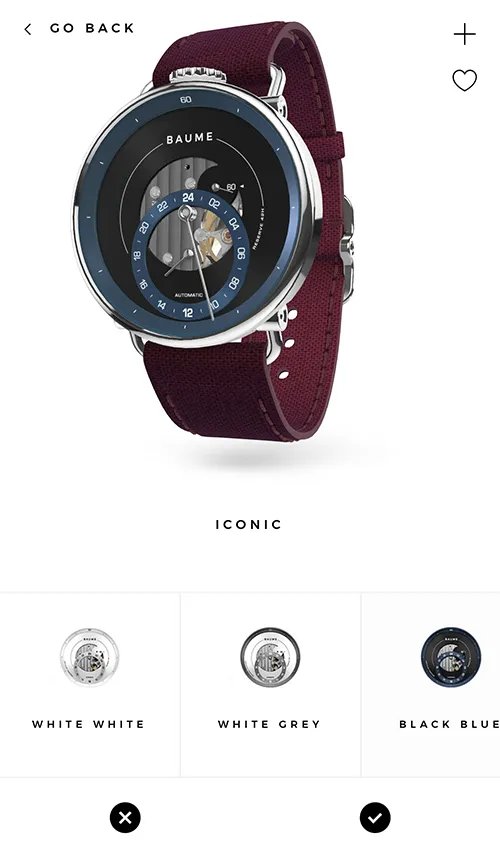
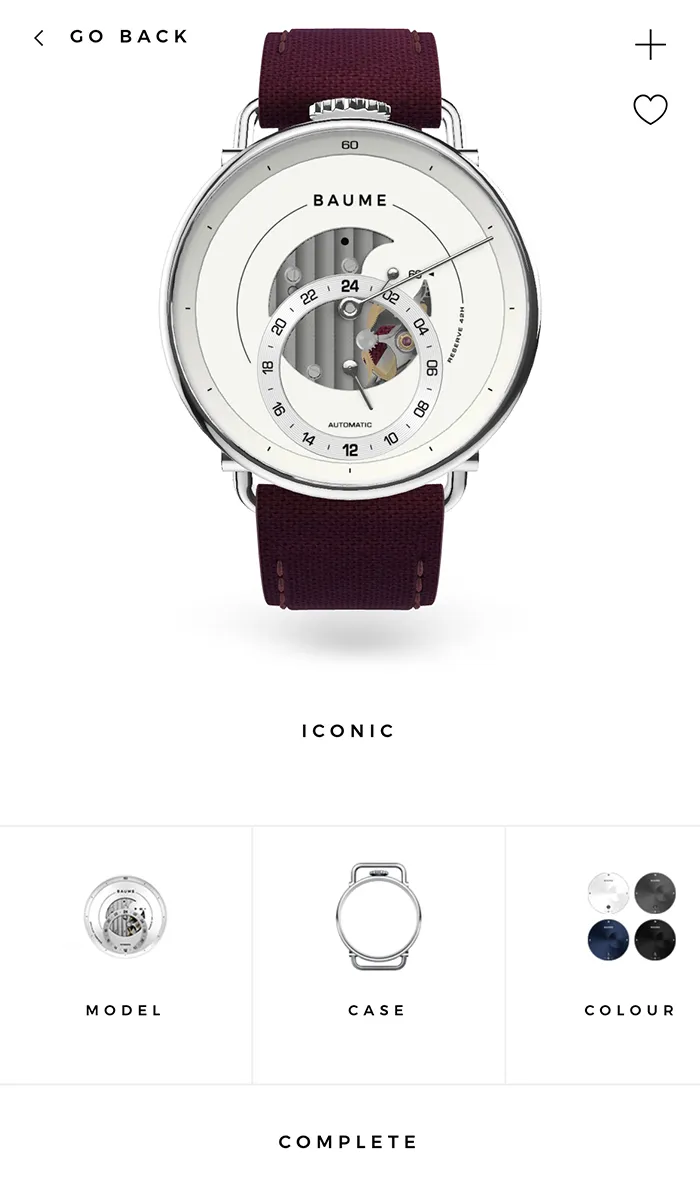
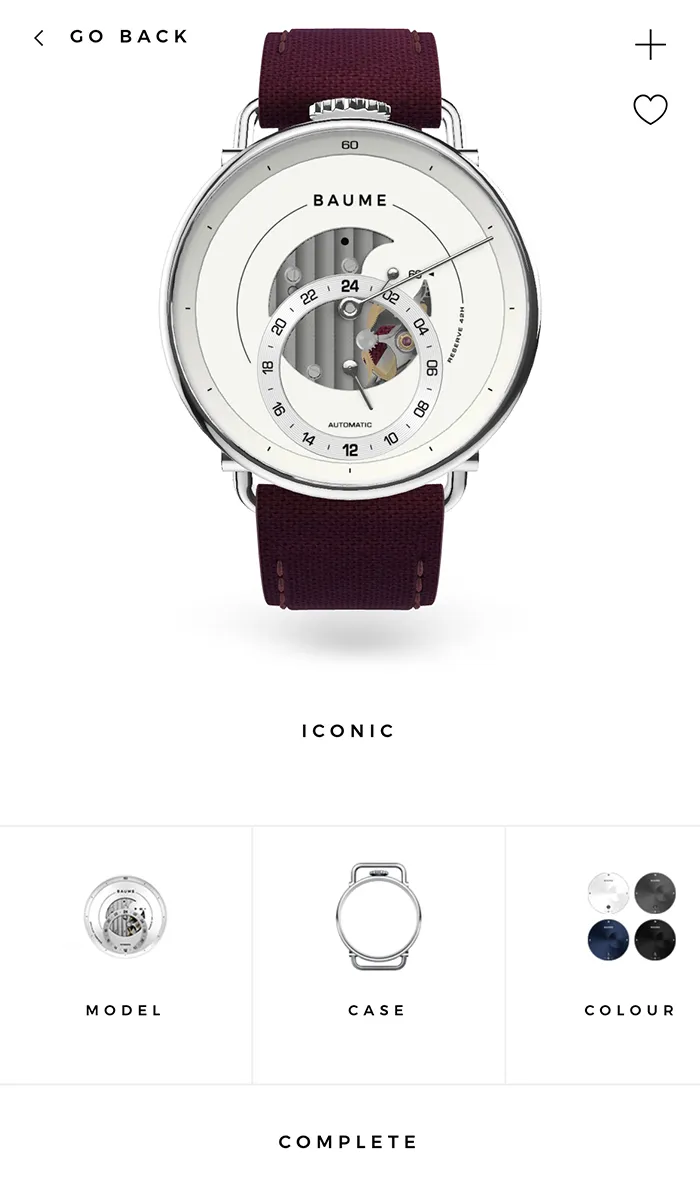
To meet these objectives for the Baume project, a sophisticated product configurator was developed and seamlessly embedded within the e-commerce site. This tool allows users to customize virtually every part of the watch: hands, straps, dial, casing, and even engraving.
The solution is directly connected to the engraving process, offering a real-time preview of personalized text on the 3D model, bringing a high level of personalization to the online space. Furthermore, the configurator acts as a virtual product photography studio, generating high-definition images of every single design combination for use across the Baume website, ensuring stunning visuals regardless of the chosen configuration.
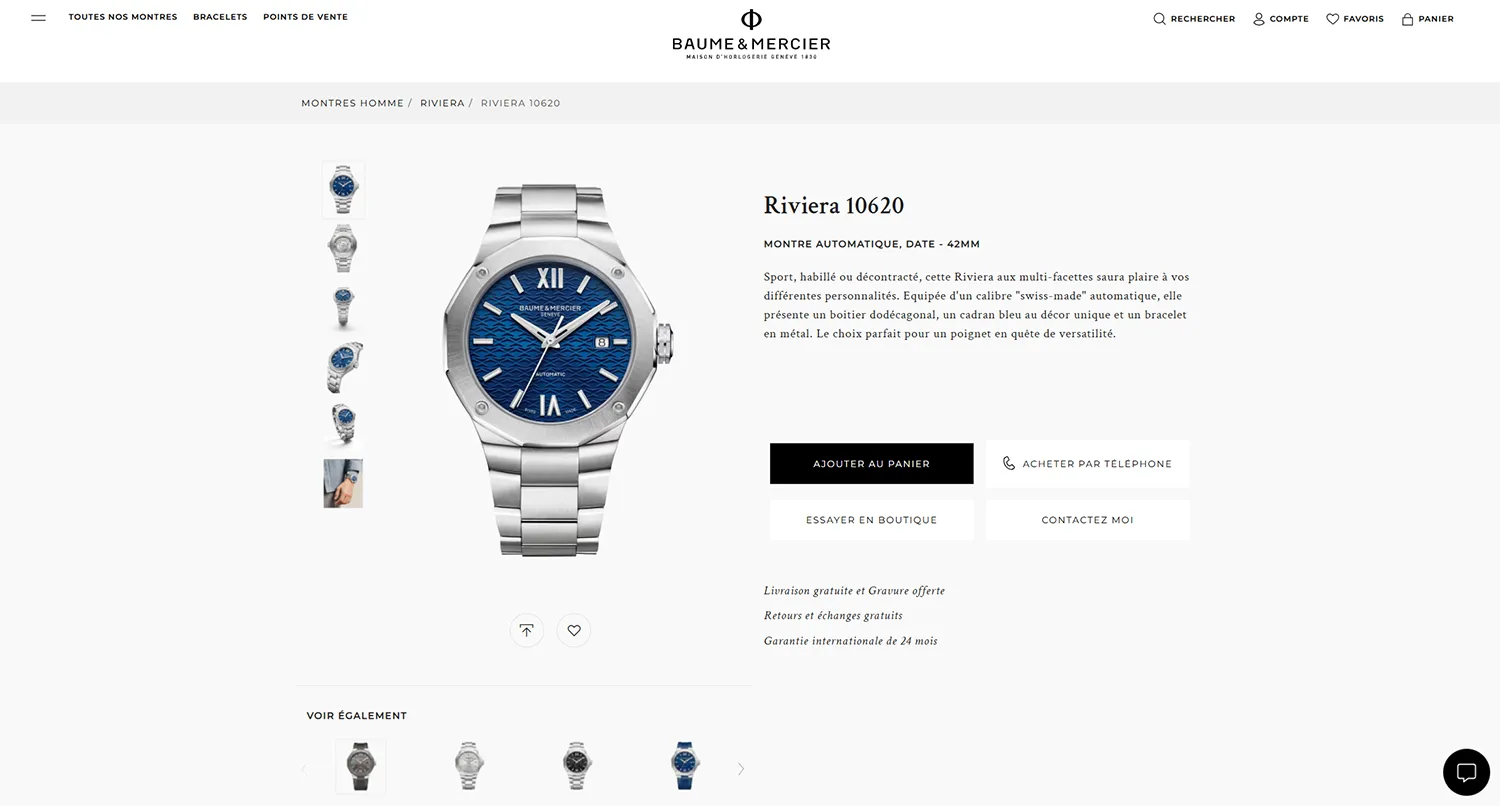
For the Baume & Mercier Riviera, the focus was on creating an immersive virtual watch try on experience. First presented in 1973 and now reinvented, the Riviera collection demands a modern presentation that fits contemporary digital codes. We developed a virtual try-on feature that allows website visitors to see how the watch would look on their wrist using their smartphone camera, in real-time and without the need for physical markers. A similar solution, using augmented reality technology, was developed for Baccarat to visualize chandeliers directly in the chosen room.
Testimonial:
BAUME has partnered with Hapticmedia to develop its configurator and implement its augmented reality solution. The results of these technological innovations are spectacular: 3D rendering that is virtually identical to the physical watch; perfect fluidity for increased configurator user-friendliness; and an augmented reality wristband that enables customers to try on their watch without physically handling
it. Hapticmedia understood our needs, both in terms of design and customer experience, and came up with very inventive ways to develop them!
Marie Chassot
Head of Baume
Key Differentiators of Our Digital Experiences

These projects highlight our ability to provide enhanced product experiences through advanced digital solutions. By offering both deep personalization via a 3D configurator and a realistic try on watch virtually feature, we've equipped Baume & Mercier with tools that not only showcase their craftsmanship but also engage customers in innovative ways online, setting a new standard for digital luxury experiences.
The high-quality virtual watches, like personalized configurations, realistic try ons and generated virtual product photography, distinguishes these products in the market.
Project Technical Features and Specifications
Detailed modeling of 15 Riviera watch variations, specifically adapted for realistic on-wrist try-on, including adjustments like the strap's form
Rendering focused intently on creating realistic materials (metal, rubber) and custom materials for dials (effects for transparency/light), with lighting carefully balanced for an on-wrist view


Significant efforts were made to ensure a fluid browser experience. This included adjusting 3D models and rendering elements (light, shadows) for on-wrist realism and keeping the 3D files weights as light as possible
The solutions are built on strong technical foundations designed for high performance and smooth integration within the existing Baume & Mercier website
Gallery








Explore next

Baccarat
An advanced 3D & AR sales tool bringing bespoke Baccarat crystal lights to life through immersive visualization, enhancing both user experience and sales.
Learn more
Piaget
The watch configurator we developed for Piaget highlights the details of the AUC watch and its mechanism.
Learn moreProduct configurator
Boost conversions and reduce returns for your complex products. Our 3D configurator simplifies customization and empowers confident buying decisions.
Learn more