Interview : Notre projet de Virtual Try-on pour la montre Baume & Mercier Riviera
Par |Table des matières
Fondée en 1830, la maison Baume & Mercier perpétue grâce à son savoir-faire riche de 190 ans, l’excellence de l’horlogerie suisse. La marque s’est créée une place de choix sur le marché en offrant à ses consommateurs des pièces au design élaboré et en mettant en avant l’intemporalité et la créativité.
La Riviera :
La Baume & Mercier Riviera est une montre présentée pour la première fois en 1973. Cette année, la Maison présente le renouveau de cette collection. Marqueur d’une époque, ce modèle se décline en plusieurs configurations au style affirmé. Pour la nouvelle sortie de cette montre emblématique, la Maison nous a fait confiance pour créer avec eux une expérience d’essayage virtuel en ligne (Virtual try-on), prouvant là encore et jusque dans l’expérience client, que cette montre a su se réinventer pour s’inscrire dans les codes de son époque. Pour en savoir plus sur le déroulement de ce projet, nous avons interrogé 2 des nos experts Hapticmedia y ayant participé : Olivier Sudermann graphiste 3D et Pierre Chanteloup Ingénieur AR/VR.

Olivier Sudermann, graphiste 3D

Pierre Chanteloup, Ingénieur AR/VR
Quelle était la mission ?
La mission initiale était de permettre à la marque de proposer à ses clients en ligne l’essayage virtuel de la montre Riviera en temps réel. Le but étant de visualiser la fiche produit puis de s’apercevoir de son rendu sur poignet virtuellement.
Il était important pour la marque que le visuel soit réaliste et à l’image du produit, mais aussi que l’expérience soit fluide, pratique et facile. C’est pourquoi l’expérience est disponible pour tous, sans application, directement dans le navigateur.
Avec qui avez-vous travaillé ?
Olivier : En interne, 3 services ont été mobilisés :
-
Le département rendu & modélisation ( dont je fais partie)
-
Notre cellule de recherche dont Pierre fait partie
-
Et le département de technique & intégration.
Faisant partie du département rendu & modélisation, je suis intervenu sur le projet en tant qu’expert horlogerie, sur les parties modélisation, matériaux, rendus, éclairages …etc. Pierre, qui fait qui partie de la cellule de recherche a travaillé avec son équipe R&D sur l’expérience de virtual try-on.
Nous avons aussi collaboré avec les équipes techniques et produit de Baume & Mercier afin de récolter leurs besoins, comprendre leur vision artistique et s’imprégner de leur image de marque, puis dans un second temps pour l’intégration.
Quelles étaient les étapes du projet ?
1/ Modélisation
Olivier : A partir des modèles CAO envoyés par la marque, nous avons pu commencer la modélisation. A l’aide de photos des montres, nous avons travaillé les formes et reliefs de cette montre emblématique . Il s’agissait de modéliser 3 tailles de montres (36,42 et 43mm). La première disponible en 5 déclinaisons, la seconde en 7 déclinaisons, et la dernière en 3 déclinaisons. Ce panel de pièces d’horlogerie comporte des modèles mixtes et des choix de couleurs différents.
La particularité pour ce projet était de faire une modélisation et un rendu adapté à une expérience de Virtual try-on et non à un configurateur 3D. Ainsi il était important de prendre en compte des considération de forme et de taille de poignet ainsi que de rendu sur caméra.

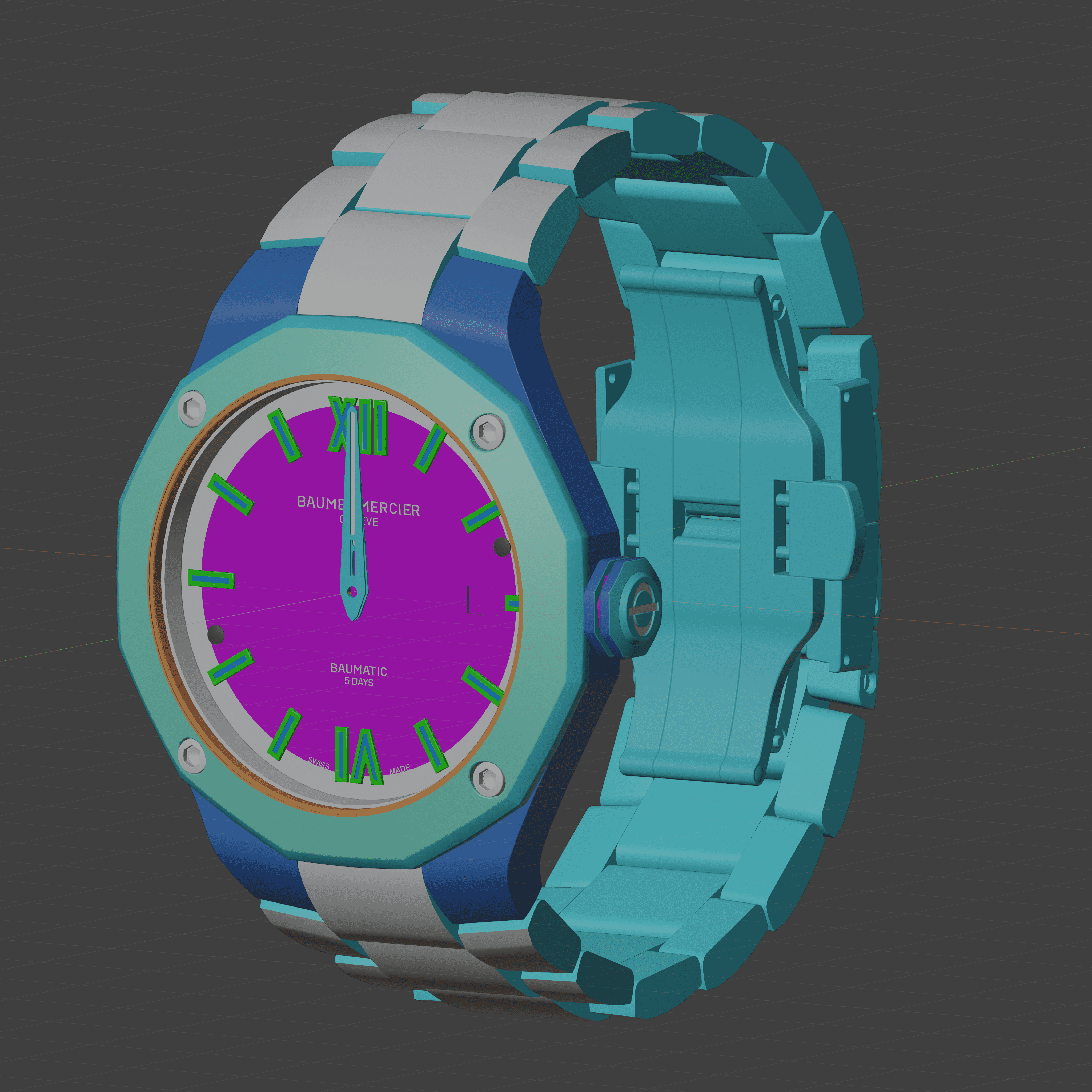
Image : Modèle de la montre Riviera durant l’étape de modélisation
2/ Paramètres de rendu
Olivier : Nous avons appliqué les matériaux spécifiques sur les modèles de montre: le métal et le caoutchouc appliqués sur le bracelet, et une création sur-mesure pour le cadran, puisqu’il s’agit d’un cadran solarisé, qui sur certaines déclinaisons est transparent afin de révéler le mécanisme de la montre à l’arrière.. Il faut en effet créer ce matériau sur-mesure afin d’en répliquer les effets de transparence et de lumière de l’objet réel le plus fidèlement possible.
Pour l’éclairage , il était question de trouver un compromis. Un éclairage de base avait été défini pour la montre en vue soldat, mais pour l’expérience d’essayage virtuel, un autre éclairage était nécessaire pour mettre en valeur la montre en vue portée. Le but étant de trouver un juste compromis afin d’obtenir un rendu qui soit le plus naturel possible sur vue portée, tout en respectant la direction artistique et l’identité visuelle de la marque.
Enfin les derniers détails pour apporter davantage de réalisme à l’expérience: comme le jeu d’ombres autour de la montre sur poignet par exemple.

Image : Modèle de la montre Riviera durant l’étape de paramétrage des rendus
La dernière étape de ma partie était d’optimiser le poids du modèle 3D afin qu’il soit le plus léger possible pour garantir une expérience d’essayage virtuel qui soit fluide et sans latences.
Création de l’expérience de try-on
Un processus de recherche et d’innovation
Pierre : La principale particularité est qu’il s’agit d’une première. Pour nous comme pour eux. En ce sens, nous nous inscrivons dans une véritable démarche d’innovation. Au fil des ses années de savoir-faire, la maison Baume & Mercier a su se réinventer et même se positionner en tant que précurseur sur le marché. Notre collaboration sur ce projet s’inscrit dans la même lancée et crée une première mondiale dans le monde de l’horlogerie, d’expérience d’essayage virtuel interactif en temps réel et dans le navigateur (sans application mobile).
Formulation du besoin client
Pierre : Pour débuter le projet nous recueillons tout d’abord les besoins du client. Pour comprendre non seulement quelles sont ses attentes mais aussi ses restrictions. Nous précisons aussi ce besoin de manière à élaborer une planification définie.
Etude des besoins utilisateurs
Pierre : La récolte des besoins du client résulte sur l’étude des besoins utilisateurs. Les utilisateurs finaux de l’essayage virtuel de montres. Ceci afin de comprendre quels sont leurs comportements, ce qui facilitera leur expérience et leur compréhension. La manière dont ils positionnent instinctivement leur bras lors de l’essayage, la main sur laquelle ils essaieraient la montre, l’angle de vue duquel ils se filment etc.
Baume & Mercier annonce la nouvelle fonctionnalité de virtual try-on sur Instagram
Expériences préliminaires
Pierre : Nous effectuons ensuite des tests sur les hypothèses sélectionnées afin de valider ou invalider certaines pistes. Nous explorons plusieurs axes afin de déterminer le ou lesquels poursuivre. Pour sélectionner la bonne piste à explorer nous choisissons la solution qui apparaît la plus réalisable qualitative et optimale.
Génération et collecte de nouvelles données
Pierre : Une fois ceci établit, le but est de générer et collecter des données afin de commencer un processus de machine learning. Ici, on donne à la machine le plus de cas possible afin qu’elle puisse les reconnaître lorsqu’ils se présentent et sache à quel endroit positionner la montre même lorsque l’utilisateur effectue des mouvements. Nous nourrissons donc l’algorithme de plusieurs images avec différentes conditions qui se veulent représentatives de la variété des comportements utilisateurs.

Image: Campagne Instagram de Baume & Mercier avec @lukas_hof
Itération et optimisation
Pierre : Ensuite nous analysons comment l’algorithme réagit et s’il réagit bien, nous détectons les problèmes pour les corriger et recommençons l’opération. C’est ici que commence le processus d’itération afin d’obtenir à chaque fois une version améliorée qui traite une plus grande variété de cas , ou qui soit plus qualitative.
Implémentation du module
Pierre : Enfin lorsque nous avons atteint un résultat opérationnel et qui convient au client, nous implémentons la modélisation du produit, puis nous intégrons l’expérience complète chez le client.
Qu’est ce que tu as le plus apprécié sur ce projet ?
Olivier :
J’ai apprécié tout d’abord travailler pour une maison emblématique sur une montre iconique. Ensuite, de manière générale, ce que j’ai le plus apprécié c’est de relever ce défi d’innovation. D’adapter une vision artistique sur un environnement complètement nouveau et différent et d’aller toujours un peu plus loin dans les possibilités d’interaction client. Ce compromis qu’il a fallu trouver sur l’éclairage en est le parfait exemple. Aussi j’ai aimé fournir une solution “clé en main” puisqu’elle est directement intégrable sur les pages produits du site web client, il suffit simplement d’y ajouter un bouton “essayer la montre” et la solution fonctionne directement dans le navigateur.

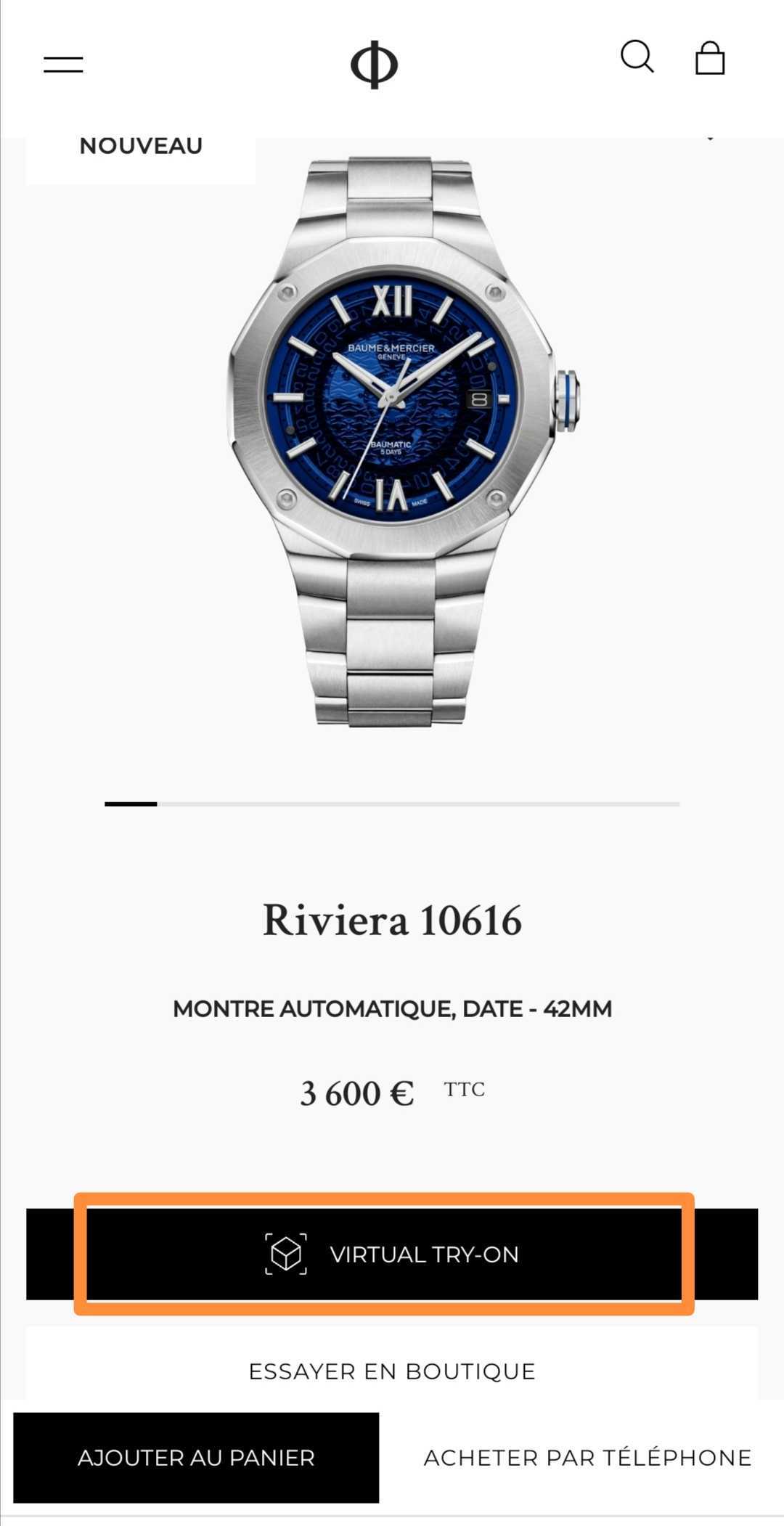
Image : Capture d’écran mobile de la page produit de la riviera avec le bouton “virtual try-on implémenté”
Pierre :
Pour ma part, ce que j’ai le plus apprécié sur ce projet c’est d’être dans une démarche d’innovation et de R&D en direct avec le client.
C’est-à-dire qu’ici au lieu de récolter les besoins du marché et de commencer le processus de recherche , nous avons pu récolter directement les besoins d’un client et d’un cas particulier. Il en est de même pour les retours et les étapes de validation. Cela change tout ! Bien que nous avions déjà travaillé sur le Virtual Try-on sans marqueurs auparavant, c’était très motivant de le faire en collaboration avec un client.
Premièrement l’objectif de base était stimulant : participer à une première mondiale, faire du virtual try-on en temps réel sur une pièce d’horlogerie.
Deuxièmement, j’ai particulièrement apprécié travailler en mode projet. Suivre de A à Z et en voir le résultat est assez gratifiant.
Enfin ce que j’apprécie c’est surtout les opportunités que cela apporte. Avoir réussi à faire du try-on sans marqueurs pour ce produit, nous ouvre de nombreux horizons pour d’autres domaines d’application, d’autres produits.
Contactez Hapticmedia dès maintenant pour découvrir nos études de cas et les avantages dont ont bénéficié nos clients.
