Essayage virtuel et montre personnalisable avec gravure personnalisée pour Baume & Mercier
Fondée en 1830, la maison Baume & Mercier perpétue grâce à son savoir-faire riche de 190 ans, l’excellence de l’horlogerie suisse, établissant une présence significative sur le marché grâce à des designs élaborés centrés sur l'intemporalité et la créativité. S'appuyant sur cet héritage, la marque a lancé Baume comme une marque plus jeune, plus durable et plus accessible. Afin de s'aligner sur les attentes des consommateurs modernes et d'améliorer l'expérience produit pour les deux marques, Baume & Mercier a recherché des solutions innovantes pour combler le fossé entre leur artisanat minutieux et le parcours client en ligne. Nous avons eu l'opportunité de créer une solution pour essayer virtuellement la montre Riviera et un configurateur de produits de montre avec gravure personnalisée pour Baume.
Catégories
Luxury
VTO Watch
3D High End
Expérience produit améliorée grâce au configurateur 3D de Baume & Mercier pour de meilleurs impacts commerciaux
Que faisons-nous pour Baume & Mercier?
Nous nous sommes associés à Baume & Mercier pour développer des outils digitaux de pointe visant à améliorer l'engagement client, la personnalisation et les ventes en ligne pour leurs marques, en nous concentrant spécifiquement sur un configurateur de produits de montre pour Baume et une expérience d'essayage virtuel pour l'iconique collection Riviera. Nous avons également eu l'occasion de créer un système de rendu hyper réaliste pour les bracelets de montre de la même marque.
Objectifs
- Fournir aux clients un outil digital leur permettant de naviguer parmi plus de 2 000 combinaisons possibles et de créer leur montre de rêve en 3D
- Offrir aux clients en ligne un moyen réaliste, fluide et facilement accessible d'essayer virtuellement une montre en ligne et en temps réel, directement via leur navigateur web sans nécessiter d'application séparée
- Répondre à ces besoins était essentiel pour améliorer la visualisation des produits et générer un impact commercial
2%
des utilisateurs qui ont utilisé l'essayage virtuel (VTO) ont ajouté le produit à leur panier, contre 0,94 % des utilisateurs qui n'ont pas utilisé le VTO
Quelles fonctionnalités ont été fournies pour les projets Baume & Mercier ?
Rendu 3D haute-fidélité

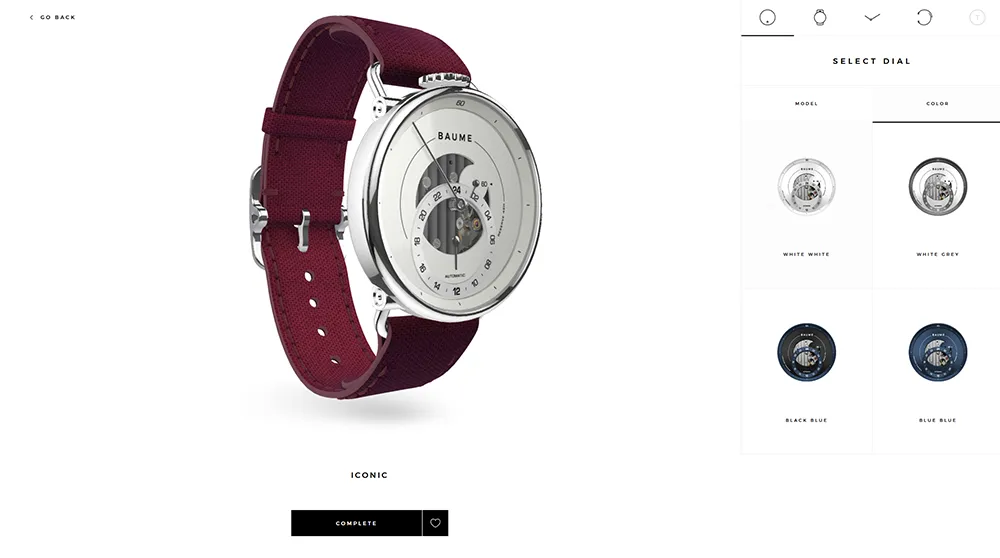
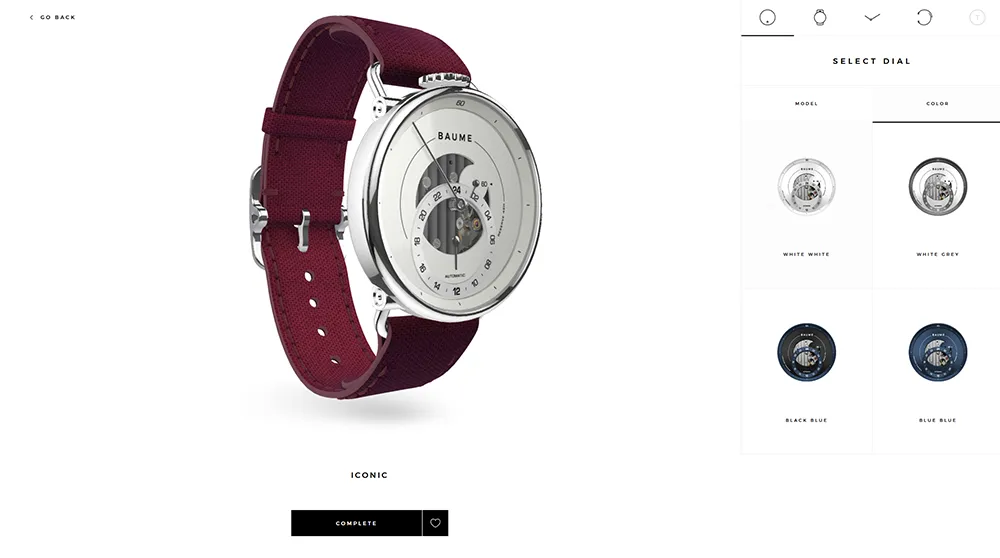
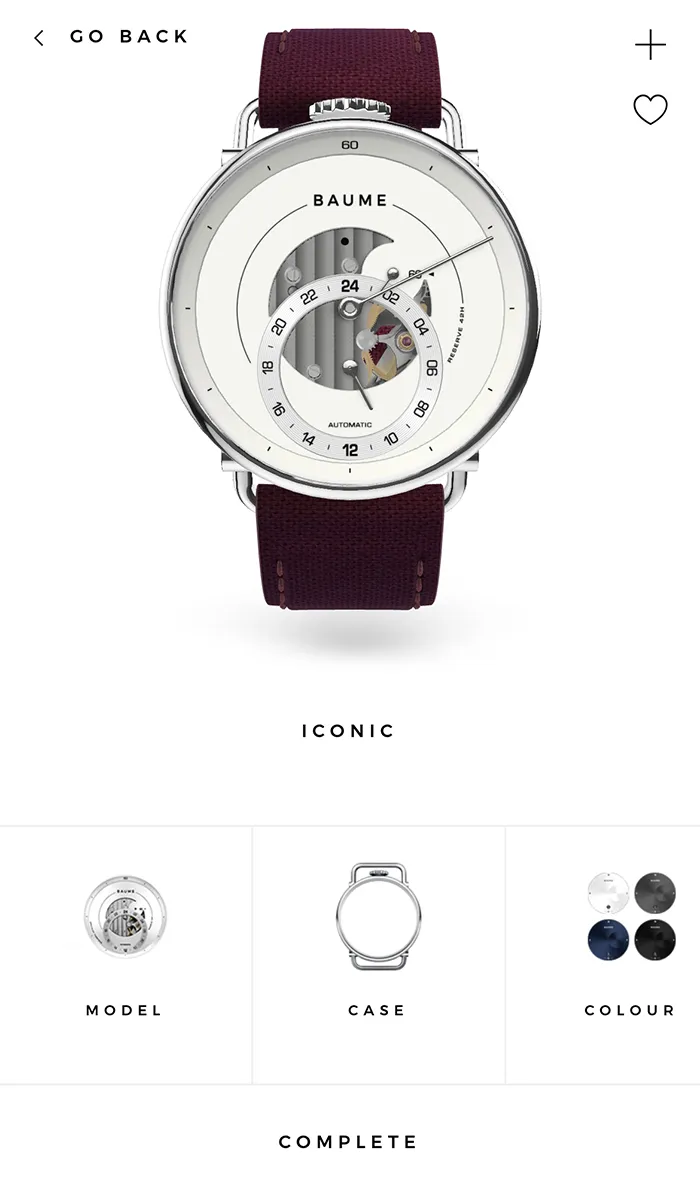
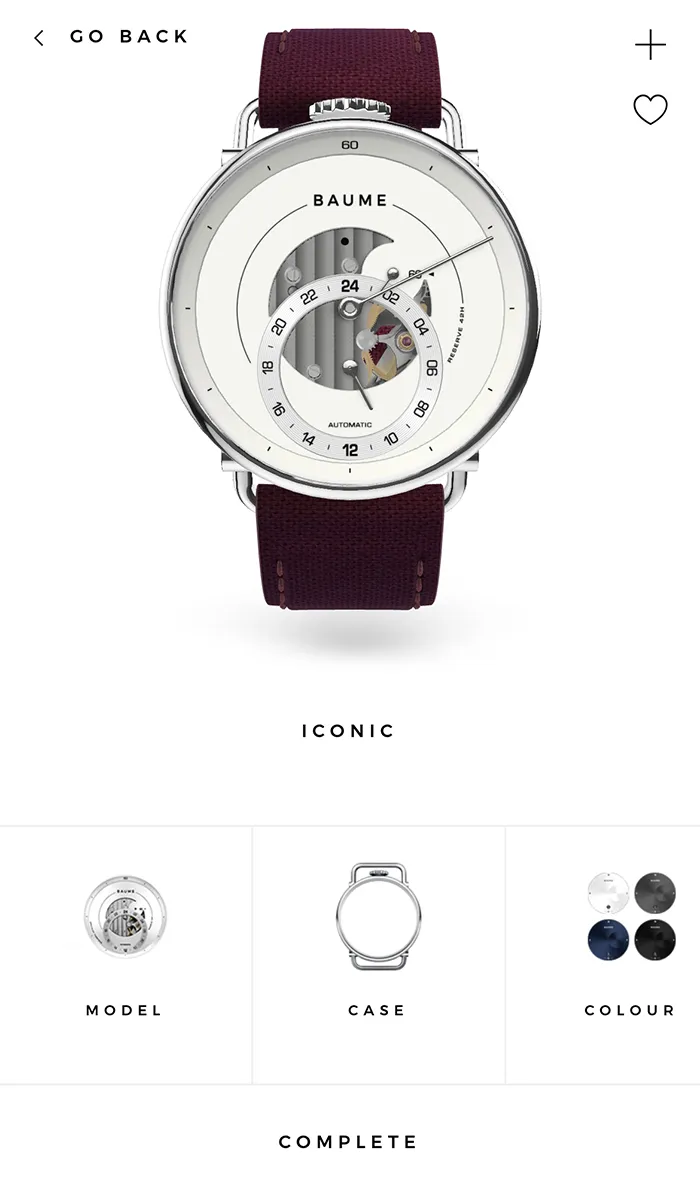
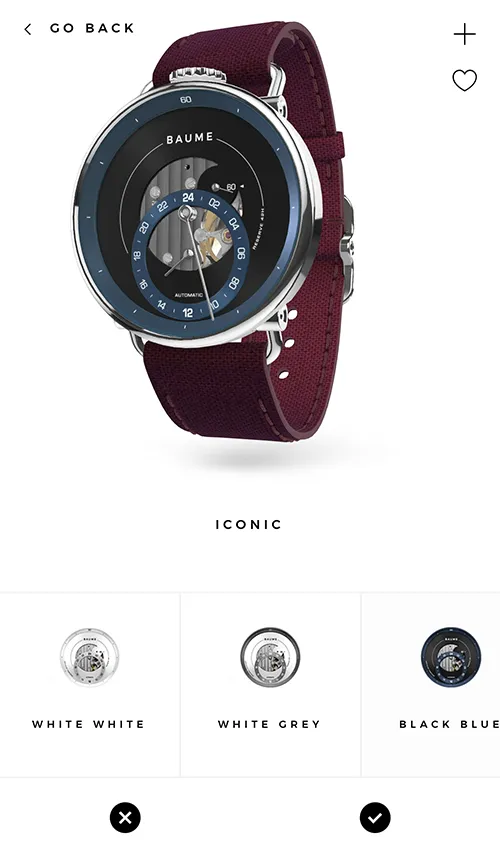
Pour atteindre ces objectifs pour le projet Baume, un configurateur 3D sophistiqué a été développé et intégré au sein du site e-commerce. Cet outil permet aux utilisateurs de personnaliser pratiquement chaque partie de la montre : aiguilles, bracelets, cadran, boîtier, et même gravure.
La solution est directement connectée au processus de gravure, offrant un aperçu en temps réel du texte personnalisé sur le modèle 3D, apportant un haut niveau de personnalisation à l'espace en ligne. De plus, le configurateur agit comme un studio virtuel de photographie de produit, générant des images haute définition de chaque combinaison de design pour une utilisation sur l'ensemble du site Baume, garantissant des visuels époustouflants quelle que soit la configuration choisie.
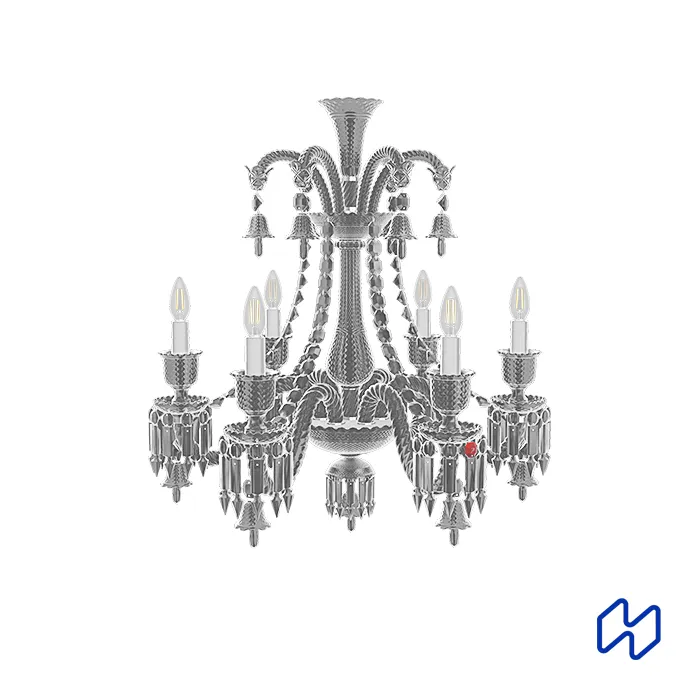
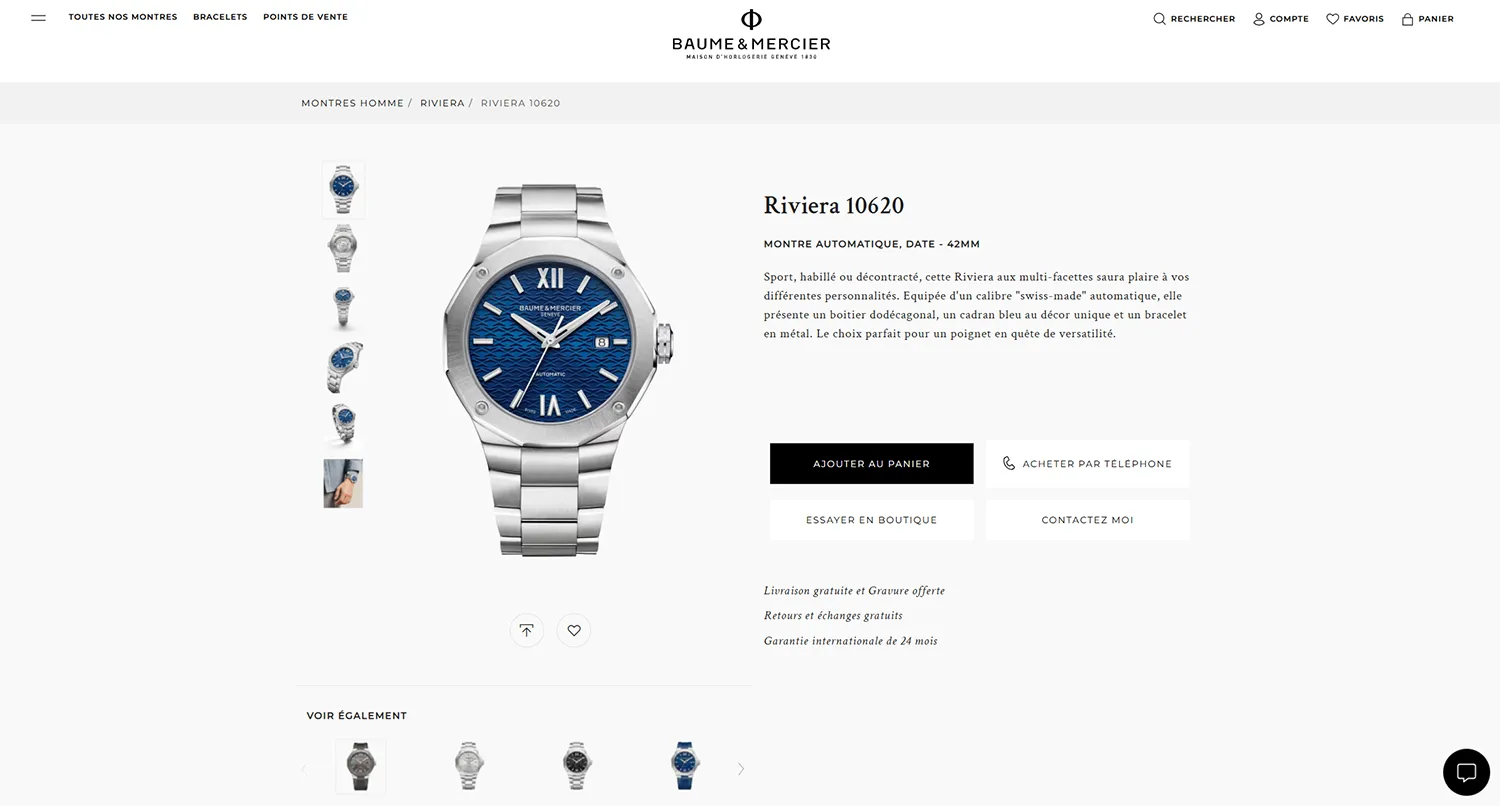
Pour la Riviera de Baume & Mercier, l'accent a été mis sur la création d'une expérience immersive d'essayage virtuel de montre. Présentée pour la première fois en 1973, la collection Riviera a été réinventée pour s’inscrire pleinement dans les codes digitaux contemporains. Nous avons développé une fonctionnalité d'essayage virtuel qui permet aux visiteurs du site web de voir comment la montre apparaît sur leur poignet en utilisant la caméra de leur smartphone, en temps réel et sans avoir besoin de marqueurs physiques. Une solution comparable, utilisant la technologie de réalité augmentée a été développée pour Baccarat afin de pouvoir visualiser des lustres directement dans la pièce choisie.
**Les montres virtuelles de haute qualité, comme des configurations personnalisées, des essayages virtuels réalistes, et des photographies virtuelles des montres, différencient ces produits sur le marché.
**
BAUME s'est associé à Hapticmedia pour développer son configurateur et mettre en œuvre sa solution de réalité augmentée. Les résultats de ces innovations technologiques sont spectaculaires : un rendu 3D pratiquement identique à la montre physique ; une fluidité parfaite pour une meilleure expérience du configurateur ; et un bracelet en réalité augmentée qui permet aux clients d'essayer leur montre sans la manipuler physiquement. Hapticmedia a compris nos besoins, tant en termes de design que d'expérience client, et a trouvé des moyens très inventifs pour les développer !
Marie Chassot
Directrice de Baume
Aspects différenciants de nos expériences digitales

Ces projets mettent en évidence notre capacité à fournir des expériences produit améliorées grâce à des solutions digitales avancées. En offrant à la fois une personnalisation approfondie via un configurateur 3D et une fonctionnalité réaliste d'essayage virtuel de montre, nous avons équipé Baume & Mercier d'outils qui non seulement mettent en valeur leur savoir-faire mais engagent également les clients de manière innovante en ligne, établissant une nouvelle norme pour les expériences de luxe numériques.
Caractéristiques techniques et spécifications du projet
Modélisation détaillée de 15 variations de montres Riviera, spécifiquement adaptées pour un essayage réaliste au poignet, y compris des ajustements comme la forme du bracelet
Le rendu s'est concentré sur la création de matériaux réalistes (métal, caoutchouc) et de matériaux personnalisés pour les cadrans (effets pour la transparence/lumière), avec un éclairage soigneusement adapté pour une vue au poignet


Expérience fluide sur navigateur: cela comprenait l'ajustement des modèles et des éléments de rendu (lumière, ombres) pour un réalisme au poignet et le maintien des poids des modèles aussi légers que possible
Les solutions sont construites sur des fondations techniques solides conçues pour une intégration ergonomique au sein du site web existant de Baume & Mercier
Galerie